What is Device Fragmentation:
Device fragmentation is the phenomenon by which an increasing array of devices are used to access digital contents within websites and applications.Mobile devices experience a lot of device fragmentation.
Device fragmentation raises different issues for Merchants,content providers,advertisers and digital marketers.Digital content needs to be served to devices with different features and abilities and to an ever-increasing number of screens.A single visitor or customer may also access a same content or offer via different devices within a day.It presents a challenge for cross device identification.
What is mobile device fragmentation:
Mobile device fragmentation is a phenomenon that occurs when some mobile users are running older versions of an operating systems,while other uses are running newer versions.
Mobile device fragmentation can be a problem for software developers who must create different versions of the same application inorder to make sure it works correctly with different versions of a given operating system.It is also a problem for the QA department because different operating versions have different capabilities,which make them harder to manage and secure.
Mobile device fragmentation is often associated with Android, windows mobile operating system.Mobile device fragmentation is not much a problem with iOS devices.
There are a couple of dozens smartphones available in market, some are high end, such as Apple’s iPhone or Google’s Nexus devices, and there are many under powered devices starting from Android phone’s to the Blackberry Curve and Microsoft’s Windows phone, and there are also a large scale utilisation of tablets.
The Problem Of Fragmentation In Mobile Applications:
Fragmentation possess a huge challenge to the QA team,who generally have just a few devices to test there applications.Fragmentation is both a strength and weakness of the mobile mobile ecosystems.Here the main fragmentation problem arises for Android devices.
Apple operating systems doesnot have much fragmentation because it is alone responsible for distributing the operating system updates.
Fragmentation in Android:
Android has the most fragmented operating system,as its updates comes from wireless carriers, for example Andriod 4.0 Ice Cream Sandwich is the newest version, but more than half of the android devices in market still uses Android 2.3 Gingerbread.
Android devices come in all shapes and sizes with vastly different performance levels and screen sizes.There is also many different versions of android being used that adds another layer of complexity.
In short developing and testing applications that work across the whole range of Android devices can be extremely challenging and time-consuming.
Android users are divided into 5 versions of the operating system.
This means that the performance of the application is different, depending upon the version of Android with which they are run, and can even affect access to various characteristics or functions of the device in use.For this reason, android application are developed in a way that sets several parameters including MinSDKVersion,Max SDKVersion and TargetSDKVesrion.
Below mentioned is the various platform versions of Android
This are basically the minimum version of Android compatible with the application,the maximum version of Android compatible with the application and the version that suits the application best,normally the one with which the application was tested.
From the point of user security,fragmentation involves a major problem.This is because most vulnerabilities that are identified are patched only for the latest version of the operating system,which leaves the majority of the users of the platform at risk.
Fragmentation in iOS
When it comes to iOS,this is not so extensive problem,because as soon as Apple launches a new version of operating system,then within a short period of time goes by before all the devices are upgraded with the latets version of operating system.
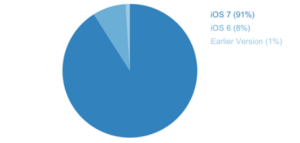
The above image shows the version details of the iOS users.
Well it is also true that there can be devices for which new version is not available.Normally, these are items old enough to be considered as having reached the end of their user life,which is not the case of an Android devices.
The main reason for this fragmentation is that Google wanted Android to be present on the largest possible number of mobile devices. Hence, they made it open code, so that manufacturers could develop items incorporating the operating system, with responsibility for making new versions of the system available falling to them.This increase makes it highly unlikely that the objective of finding a solution for fragmentation is anywhere near being achieved.
As for Apple, since they are the only manufacturers of device with the iOS operating systems,they have more control both over physical equipment and over other software updates.